本文共 1723 字,大约阅读时间需要 5 分钟。
最近也是在学习自定义控件,以前只自己随便玩了下,一直觉得比较难,正好现在工作轻松,每天闲着就看看书看看帖子学习自定义控件,你还别说自定义控件学起来还是蛮有趣的 !!
!!
这里也跟大家分享下我关于drawText()文字居中的方法.
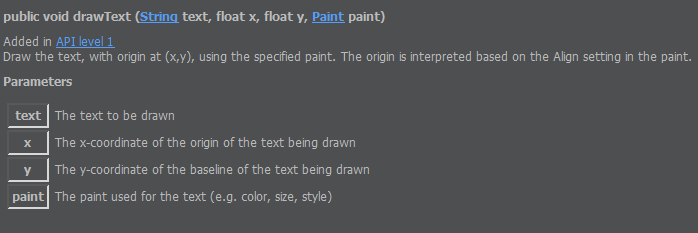
先附上drawText()的方法说明
说实话当时看了这个,我也没明白这个x,y坐标到底表达的啥意思,还一直以为是绘制文字中心的坐标,后来发现这个理解是错误的
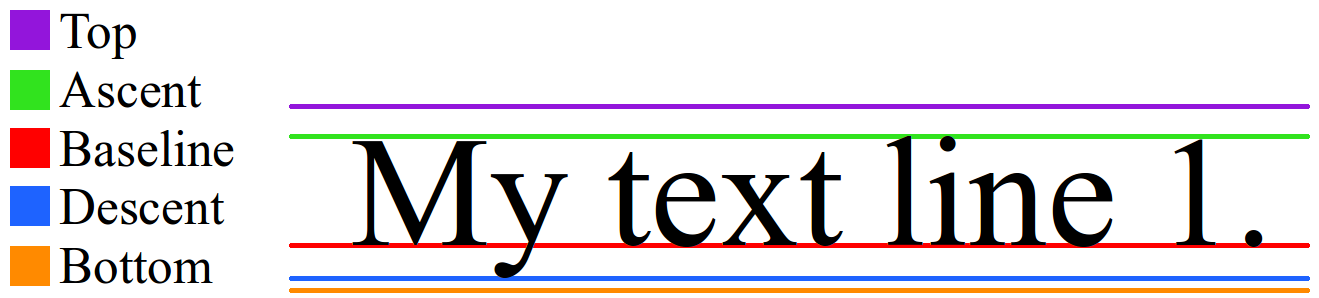
要想理解这个首先看张图
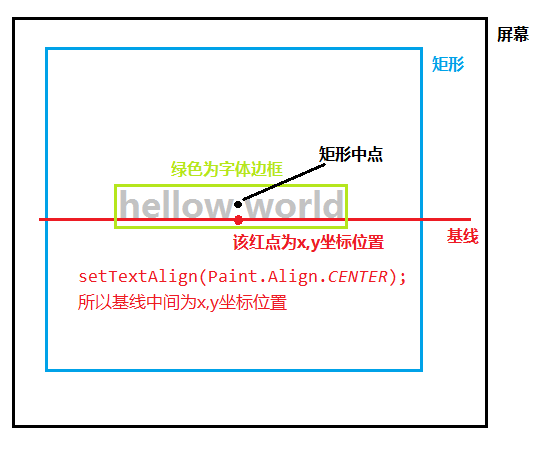
像图上这样的文字绘制是相对于基线绘制的,也就是图中的红线,而top+bottom的长度就等于字体高度.即等于|top|+|bottom|绝对值
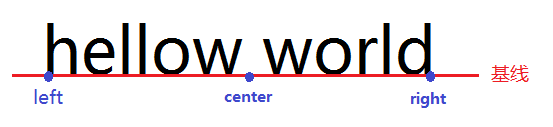
实际绘制的时候取决于基线上一个点来绘制文字,而这个点有三种分别对应为left,center,right如下图
而drawText()方法中x,y坐标所指的点就是上图基线上三个点中的一个,具体是哪一个根据paint的setTextAlign()方法设置,默认为left
示例代码如下
- Rect rect = new Rect(100,100,500,500);//画一个矩形
- Paint rectPaint = new Paint();
- rectPaint.setColor(Color.BLUE);
- rectPaint.setStyle(Paint.Style.FILL);
- canvas.drawRect(rect, rectPaint);
- Paint textPaint = new Paint();
- textPaint.setColor(Color.WHITE);
- textPaint.setTextSize(50);
- textPaint.setStyle(Paint.Style.FILL);
- //该方法即为设置基线上那个点究竟是left,center,还是right 这里我设置为center
- textPaint.setTextAlign(Paint.Align.CENTER);
- Paint.FontMetrics fontMetrics = textPaint.getFontMetrics();
- float top = fontMetrics.top;//为基线到字体上边框的距离,即上图中的top
- float bottom = fontMetrics.bottom;//为基线到字体下边框的距离,即上图中的bottom
- int baseLineY = (int) (rect.centerY() - top/2 - bottom/2);//基线中间点的y轴计算公式
- canvas.drawText("你好世界",rect.centerX(),baseLineY,textPaint);
这里有点要注意textPaint.getFontMetrics()这个方法一定要在设置字体大小或者样式等等一系列会影响字体的方法后在调用,不然获取到的top和bottom值不准.
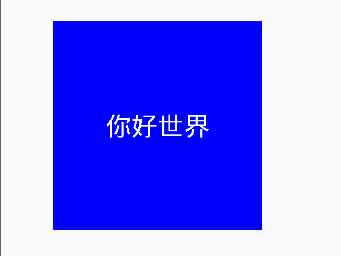
效果如下
正好是在中间的,即证明等式是没有问题的,再来分析这个等式是如何计算的
之所以drawText()方法中x,y指的是基线中间的那个点,是因为setTextAlign(Paint.Align.Center)
那么要想在正中间显示文字,x只要为矩形的中点x坐标即可 x = rect.centerX()
要计算的就是基线中间图上红色点的y坐标了,看图可以发现红色点的y为矩形中点黑色点的y坐标+图中黑色点和红色点之间的距离
矩形y坐标为 rect.centerY()
黑色点和红色点之间的距离为相对于基线的(top+bottom)/2 - bottom
而 top是相对于基线的所以为负数,所以公式为 (-top+bottom)/2 - bottom简化下为-top/2 - bottom/2
所以最后计算为rect.centerY - top/2 - bottom/2.
到此相信大家应该明白了吧,有什么疑问不对的地方欢迎提出.
本文转自 一点点征服 博客园博客,原文链接:http://www.cnblogs.com/ldq2016/p/6690305.html,如需转载请自行联系原作者